
Recyclerview with Cardview in Android Studio Part 1 Dispaly items YouTube
RecyclerViews use layout manager that determines when list items are no longer visible and can be reused. There are a few different default types we can use, and we can also create custom ones if.

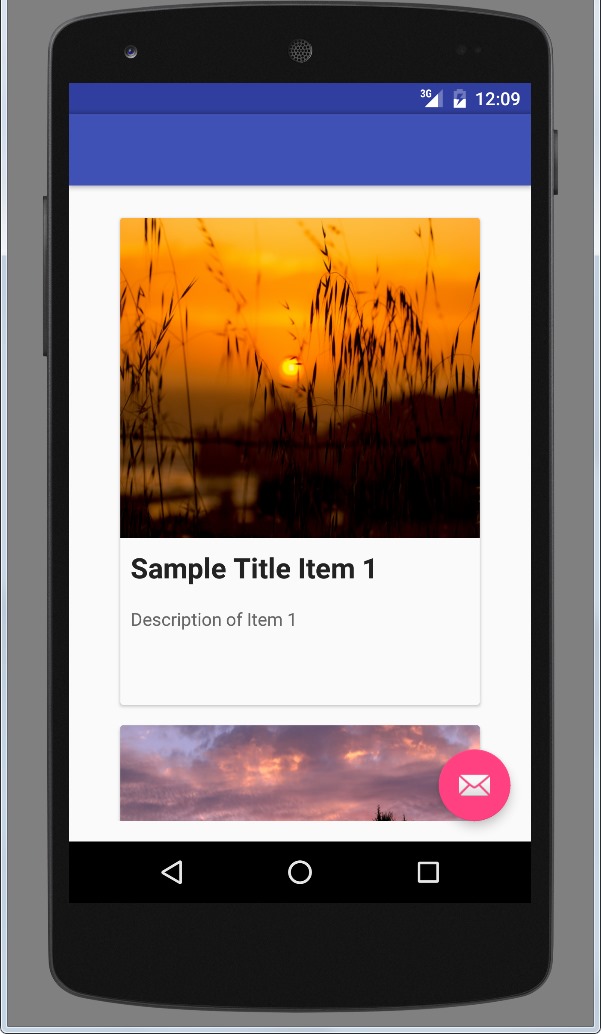
Android CardView and RecyclerView Example
Welcome to our simple RecyclerView list tutorial using CardView where we are designing, implementing and creating our own RecyclerView using Android Studio 4.0. In this guide, we are going to.

Android Studio CardView RecyclerView YouTube
Open Android Studio and click on the New Project button. Select Empty Activity and then click the Next button. On the next screen, set the name of the app to whatever you want. I have set it to RecyclerCard. Keep the language set to Kotlin as we will be writing Kotlin code, which is now the recommended language to use for Android development.

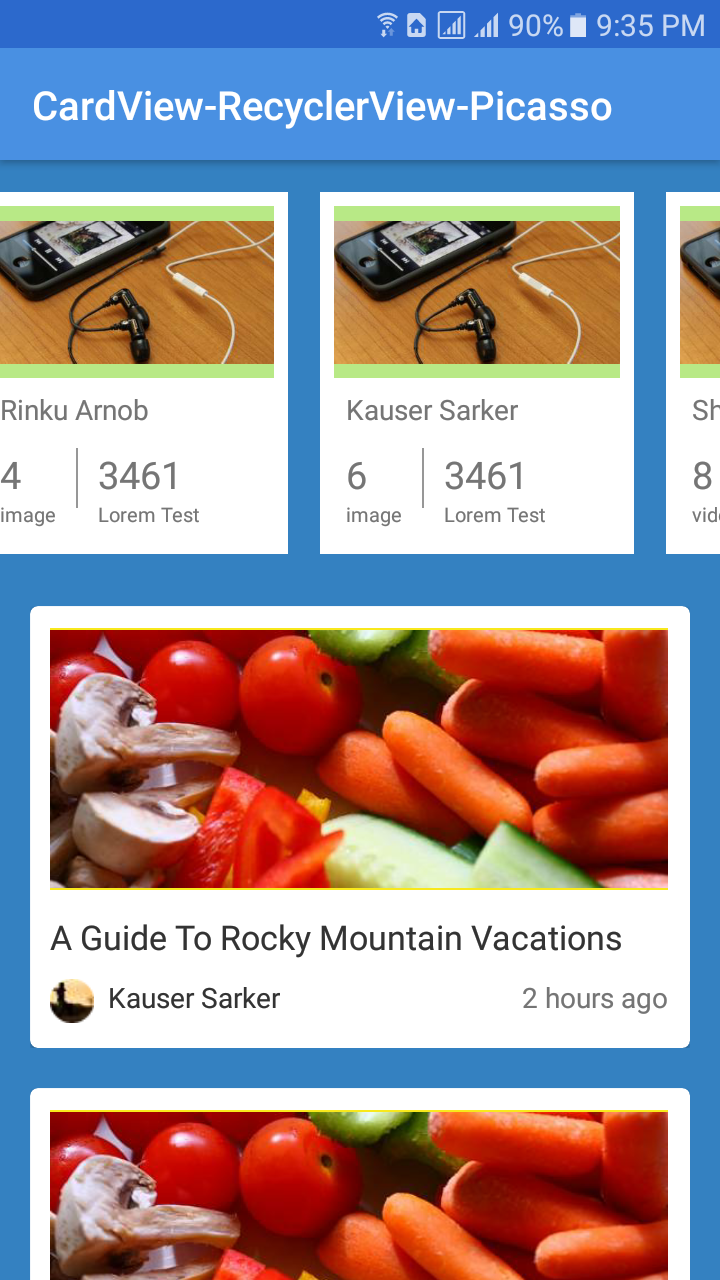
GitHub hasancse91/AndroidCardViewRecyclerView Let's play with Android CardView
CardView Tutorial Using RecyclerView Example In Android Studio. In Android, CardView is another main element that can represent the information in a card manner with a drop shadow called elevation and corner radius which looks consistent across the platform. CardView was introduced in Material Design in API level 21 (Android 5.0 i.e Lollipop).. CardView in Android

Recyclerview For Android Beginners How To Display Data Gambaran
Android RecyclerView using CardView with example tutorial. Recycler is a very useful widget in Android Studio. By adding CardView to Recyclerview we can create an additional feature. We will use cardview in recyclerview for better recycler view and also add additional features like selected random background color, text color and icon color. We.

Android recyclerview Archives Coding Demos
This is the first part of the complete mini course on RecyclerView. In this tutorial, I will show you step by step how to implement RecyclerView to display l.

Android Recyclerview and Cardview layout 2017 [Part 1]. YouTube
6 Answers Sorted by: 8 Follow this line CardView and RecyclerView in Material Design http://icetea09.com/blog/2014/12/19/android-cardview-and-recyclerview-in-material-design/ add these into the dependencies: compile 'com.android.support:cardview-v7:22.2.0' compile 'com.android.support:recyclerview-v7:22.2.0'

Tutorial Cardview With Recyclerview in Android Studio HowTo Tutorials & Source Code by Tuts Code
Step 2: We create a model class that will be used to populate the Recycler View. It's a simple POJO class that has two main methods: 1. To set the name of the show in the text view 2. The.

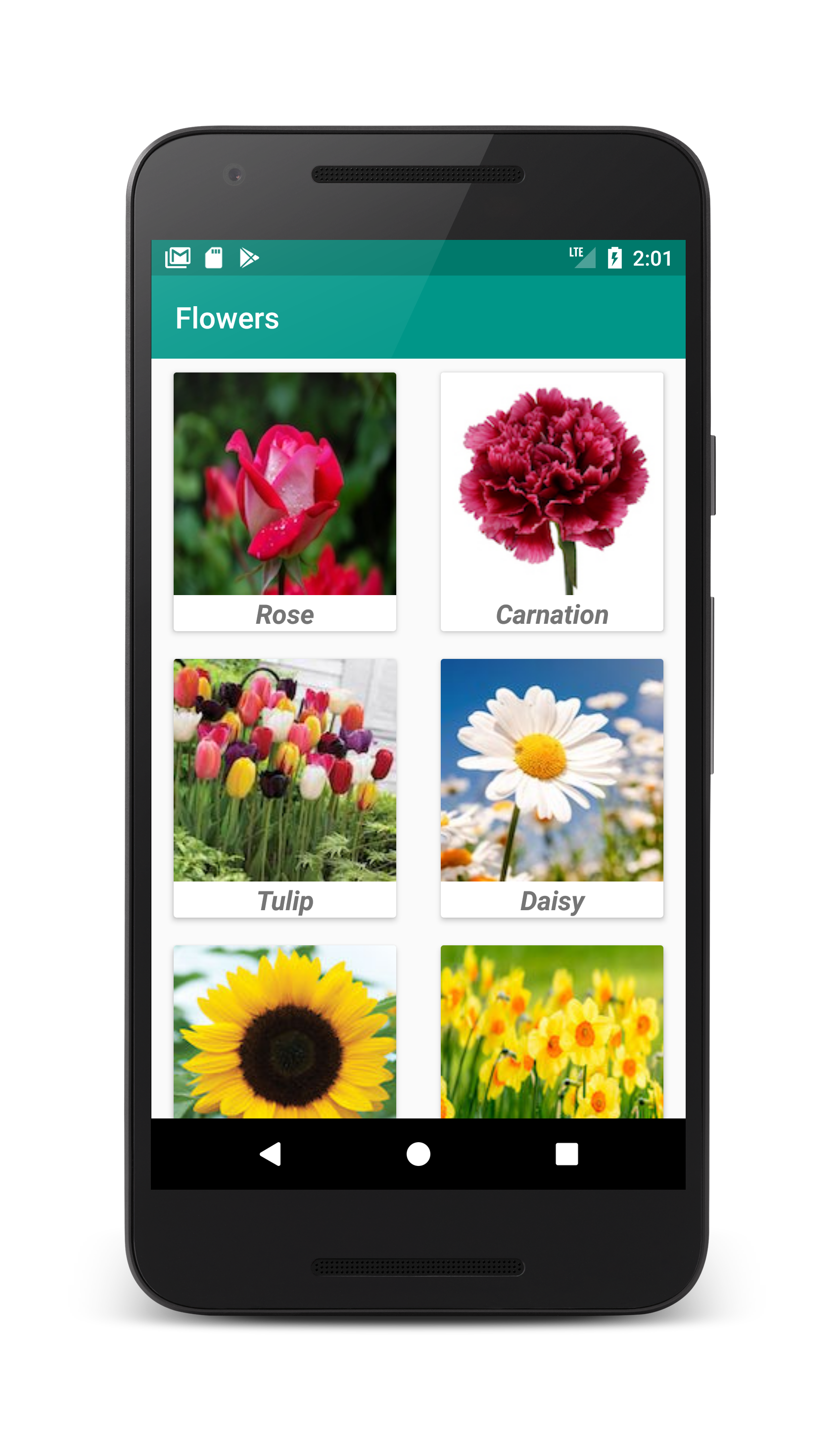
RecyclerView + CardView with Gridlayout Demo YouTube
Create a new project in android studio with Empty Activity. This RecyclerView with Cardview android project consists of a MainActivity that basically displays the RecyclerView in XML. The CardView is added to the RecyclerView from the CustomAdapter class. The DataModel class is used to retrieve the data for each CardView through getters.

android RecyclerView cutting off sides of CardView Stack Overflow
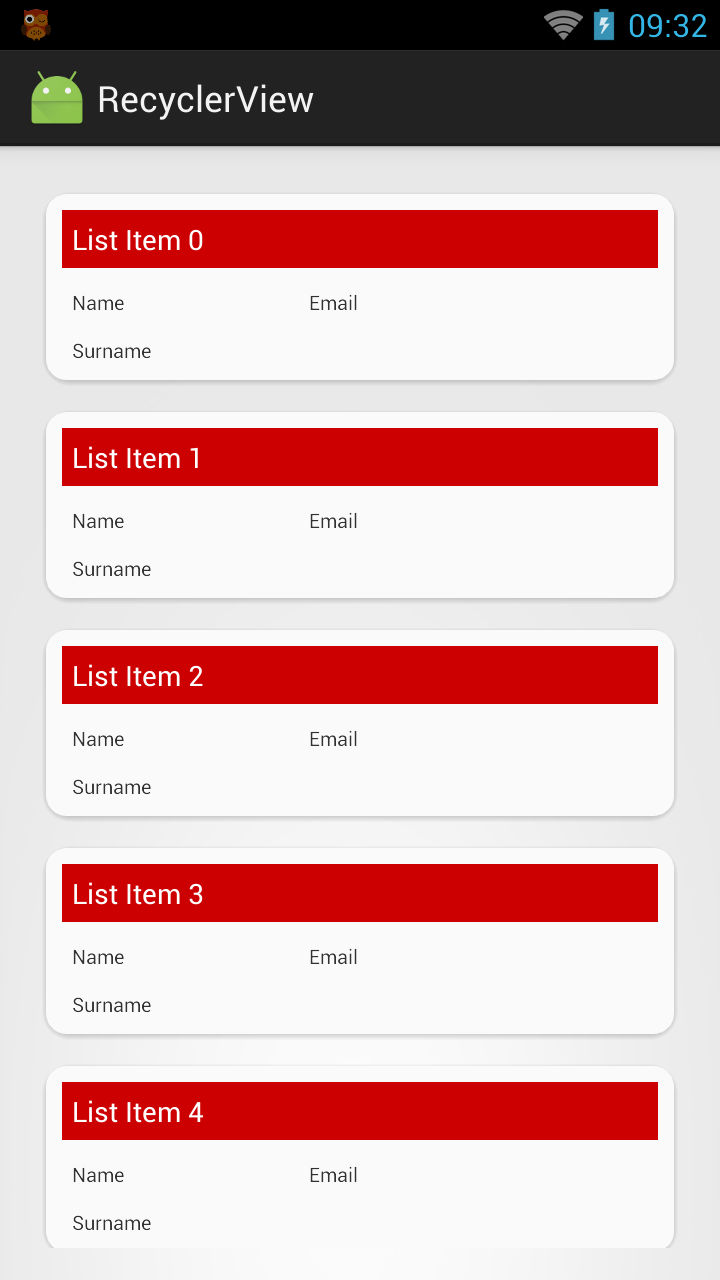
Android RecyclerView and Android CardView got introduced in Android Lollipop with Material Design. For those who're not aware of Material Design, its a comprehensive guide of UI Widgets introduced since Android 5.0 and it improves the visual appeal of the apps. Android RecyclerView

Android RecyclerView CardView Tutorial YouTube
Step 1 — Adding dependencies In this example, I am using recyclerview with cardview. But I am not going deeper into recyclerview. I am already have a post on recyclerview in android.

Android RecyclerView & CardView Part 02 Search Items YouTube
Learn How to Create A Recyclerview with Custom CardView layout in android studio tutorials. In this Tutorial We are going to use recyclerview to create a li.

Simplified Android RecyclerView with CardView
Cardview with recyclerview 1. Create a New Project : Create a new project in Android Studio from File ⇒ New Project and select Empty Activity from templates to implement card view with.

Android How to have different set of CardView in RecyclerView Stack Overflow
15 Short Answer Getting the position of CardView item when i click cardView item in recyclerview i need to get position of that cardview item use setTag () in the onBindViewHolder method of your adapter and getTag () in your OnClickListener implementation. you can also use getAdapterPosition () - see https://stackoverflow.com/a/27886776/4658957

Working with Android Recyclerview and CardView example NintyZeros
This example demonstrates about How to use cardview in recyclerview. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. In the above code, we have taken app bar layout and recycler view.

anilAndroid Android RecyclerView and CardView
RecyclerView binds the view holder to its data after it is created since when it gets created it doesn't have data associated with it. We can define the view holder by extending RecyclerView.ViewHolder. RecyclerView.LayoutManager: LayoutManager sets every element in your list.